
About two years ago we built https://norns.community. It was a massive project, both conceptually and technically. It served us well, but after a needlessly complex server migration earlier this year, we started talking about how to simplify.
A few of the complexities we were wrestling with:
- The contributor experience required too much work and wasn’t fun.
- wiki.js wasn’t quite the right tool for the job.
- Pieces of the tech were cobbled together. (In one case, we decided hacking wiki.js core files was our least worst option to resolve CORS issues.)
- The visual language of the site, while (perhaps) clear, was not on brand for any of us.
- Maintenance was complicated.
With all this in mind, Brian started a thread with Jordan, Dan, and I. He had drafted a small python script that processed the community.json file directly and wondered if this wasn’t a better way to go about things.
We unanimously agreed with the approach and got to work. It is now several months later and I’m happy to share that we’ve just launched the rebuild.

Some of the points I’m most excited about:
- No extra work for contributors. Just follow the normal steps to get your script published and your work magically appears on the site.
- The infrastructure and deployment tooling is exclusively GitHub tech.
- An accessibility-focused theme-switcher leveraging OS default values.
- Visual language that matches https://monome.org.
- Mobile-first design.
- Maintenance is clearly documented and open.
- TypeScript ensures future browsers and community members will have a better chance of understanding the interactive features.

What follows is the combo-README-about page as it exists today, copied here for posterity:
welcome to norns.community
norns.community is a collection of open source software for the monome norns sound computer.
This document serves as both the README.md for this repository and the ‘about’ page for this website.
How do I get my script on norns.community?
After your pull request is merged to the community catalog it will automatically appear on norns.community, provided the default branch of your script’s repository is named main. The website refreshes nightly at 00:00 UTC, on every merge to its main branch, or on demand by admins. This GitHub action has all the details.
For script authors, this means:
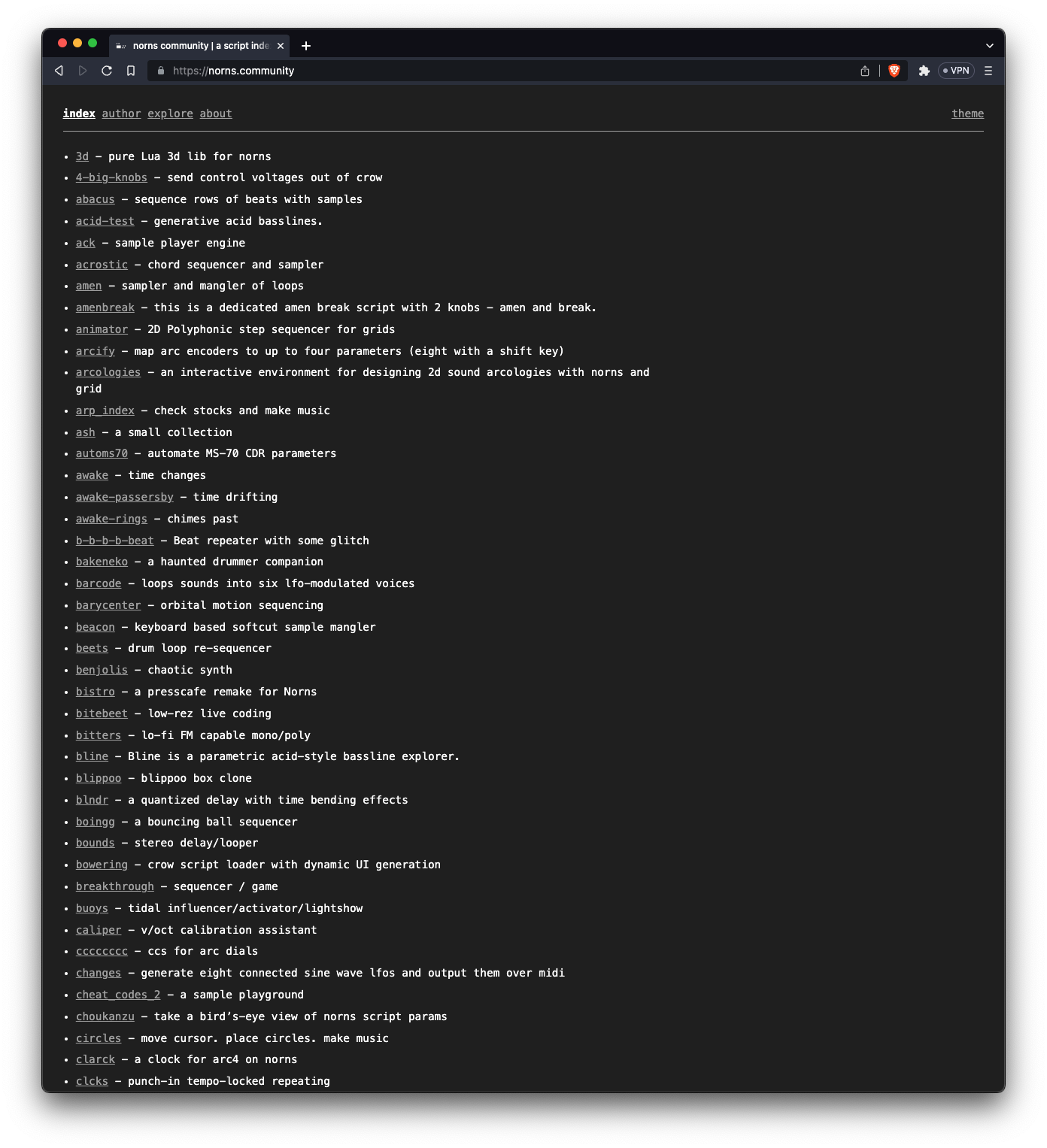
- your script will appear on the index page
- your author name will appear on the author page
- all of your community catalog scripts will appear under your author name
- your script will get its own page, like this
- your script’s README will be displayed on the page
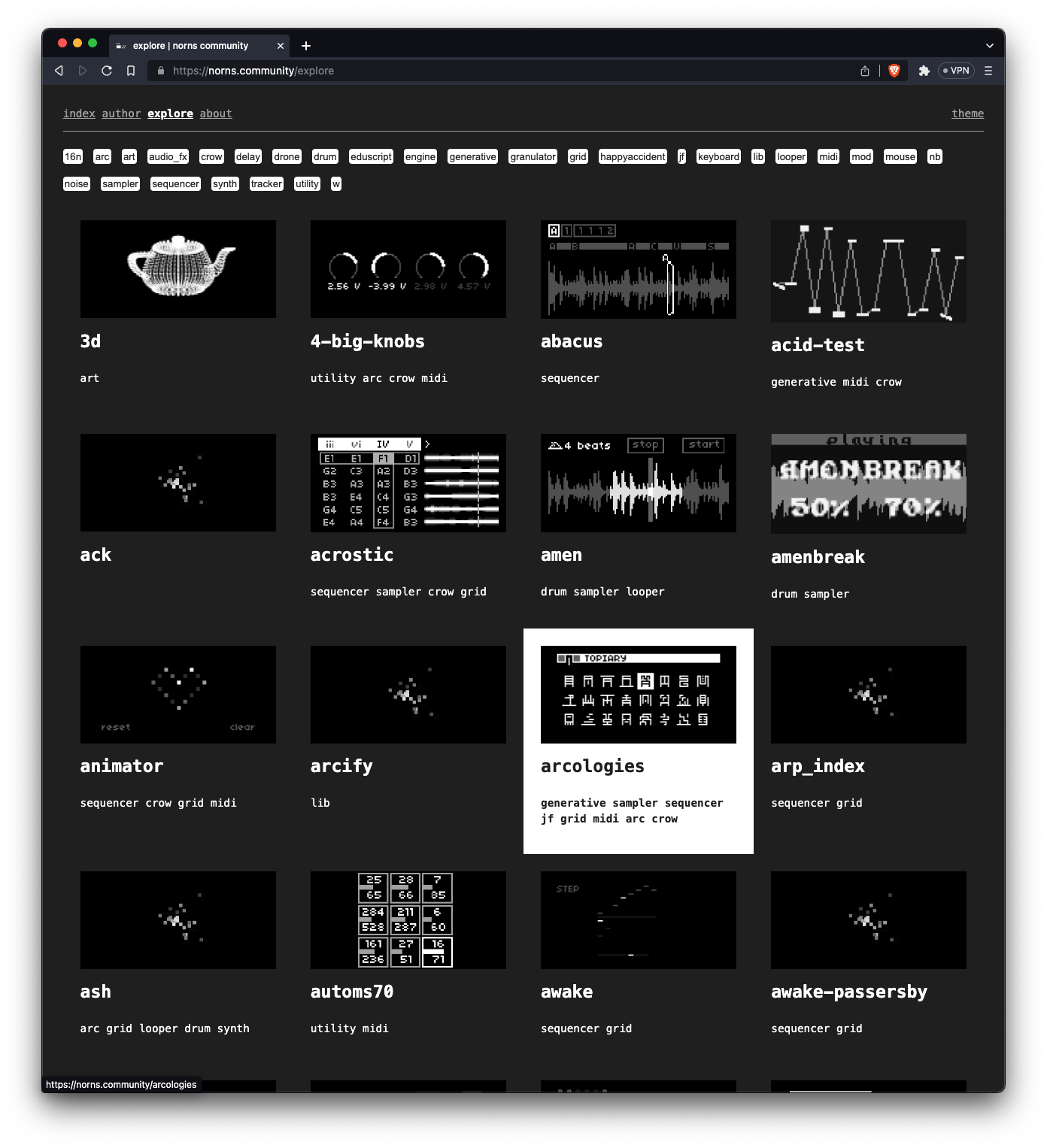
- your script’s cover image will be displayed on the page
- your script will be available for discovery via any tags you added to its community catalog entry, like “grid”
- your script and its tags will appear on the explore page
- if you update your README or cover image in your repository, it will automatically refresh on norns.community within 24 hours
How do I get my README and cover image on norns.community?
These conventions were designed to “just work” with how most scripts are structured today.
READMEs are individually cached from each script’s repository in the below cascading sequence. Simply add a README to your project at either of the following locations:
1. ./doc/index.md
2. ./README.md
To ensure maximum resilience, please use absolute URLs in your docs.
Cover images (aka screenshots) are individually cached from each script’s repository in the below cascading sequence. Simply add a cover to your project at any of the following locations:
1. ./doc/cover.png
2. ./doc/<your_script_name>.png
3. ./doc/screenshot.png
4. ./cover.png
5. ./<your_script_name>.png
6. ./screenshot.png
If a cover image is not found in any of the above locations, we then try the local archive before finally using a default image:
7. ./archive/screenshot/<your_script_name>.png
8. ./assets/images/dust.png
The local archive cache is from norns.community v1.0. It was archived in February, 2023.
Can I see an example?
dronecaster is one of many possible examples of what a compatible script structure might look like:
./doc/dronecaster.png (this cover will be used)
./engine
./lib
./.gitignore
./LICENSE
./README.md (this README will be used)
./dronecaster.lua
What if something is wrong?
Please open an issue on GitHub.
How does this site work?
A curl script fetches our community catalog. A build script then uses that data to construct this Jekyll website. It is hosted with GitHub pages.
Additionally, these raw resources are available:
- https://norns.community/community.json
- https://norns.community/assets/covers/dronecaster.png (using
dronecasteras example) - https://norns.community/assets/readmes/dronecaster.md (using
dronecasteras example)
How can I help maintain this website?
If you want to help maintain this website, you can run it locally and test your changes before submitting a pull request.
Jekyll (Ruby) / HTML / CSS
- clone repository to your computer
- install Ruby and bundle
- using a shell, navigate to the
norns-communitydirectory withcd - pull the latest community data and build with:
./00-nuke.sh && ./01-curl.sh && ./02-build.py - in the directory execute:
bundle install - then execute:
bundle exec jekyll serve --baseurl ''(save memory/energy and cancel this process while./02-build.pyis running.) - tip: see scripts
package.jsonfor various shortcuts of the above. - you can now visit http://127.0.0.1:4000 in your browser
This site was built with ruby 2.7.2p137 (2020-10-01 revision 5445e04352) [arm64-darwin21]
TypeScript / JavaScript
There is a single TypeScript file that is used to enable filtering on the “explore” page.
Install TypeScript and watch the file with:
npm inpm run tsc
The build process assumes the transpiled JavaScript is already there. Perform all the npm actions locally.
Philosophy
The architecture and technology of this site was inspired by permacomputing concepts.
